如何在hexo博客中插入图片:Part I. 使用hexo-renderer-marked插件+markdown基础语法实现
能否合理的使用配图直接影响了一篇博客的表达效果,然而在hexo博客中插入图片一直是困扰众多使用者的难题。在这里,本博客将介绍解决自身插入图片问题的数种方案(持续更新中)。
作为介绍hexo图片插入方法系列内容中的第一篇,本篇博客将介绍一种笔者比较推荐的图片插入方案:在一次性的环境配置工作(安装hexo-renderer-marked插件+修改_config.yml配置文件)后,即可通过简单的markdown(md)语句反复实现图片在博客网页中的插入与显示。
不过,本方案也有一个小缺点:在md编辑器中无法实时查看所插入的图片,敬请注意。
特别提示:本博客所使用的hexo环境运行在云服务器下的docker容器中(镜像名:“spurin/hexo”)
因此,面临的问题&解决方案可能与其他网上教程有些不同,仅供参考
在hexo容器中进行的一次性环境配置
环境配置分为以下几步进行:
- 修改
_config.yml文件; - 在hexo容器中安装插件
hexo-renderer-marked; - 重启hexo容器;
修改_config.yml文件
打开_config.yml文件,找到post_asset_folder配置字段并修改:
1 | # 修改前 |
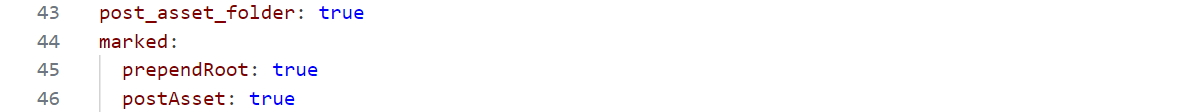
随后,在post_asset_folder配置字段下方加入下列配置语句:
1 | marked: |
配置完成后的效果示意:

随后即可保存并退出_config.yml文件。
安装hexo 插件 hexo-renderer-marked
首先进入hexo容器命令行(其中hexo-blog为hexo博客容器名称):
1 | docker exec -it hexo-blog bash |
在容器命令行中执行下列语句,安装hexo-renderer-marked插件:
1 | npm install -g hexo-renderer-marked --save |
国内云服务器推荐使用淘宝的 npm 镜像安装cnpm工具后,使用cnpm进行下载:
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
如果在执行cnpm安装语句时遇到问题,请参考本文附录给出的解决方案。
工具安装完成后,执行下列语句退出hexo容器命令行:
1 | exit |
重启hexo容器
在宿主机命令行中执行以下语句重启hexo容器,从而使得上述配置更改生效:
1 | docker restart hexo-blog |
其中,hexo-blog为hexo博客容器名称,可根据实际情况自行修改。
日常图片插入方式
在完成环境配置后,每次向博客中插入图片时,通过以下两个步骤即可实现:
- 将图片存入指定目录;
- 在博客md文档中使用markdown语句调用图片;
将图片保存入指定目录
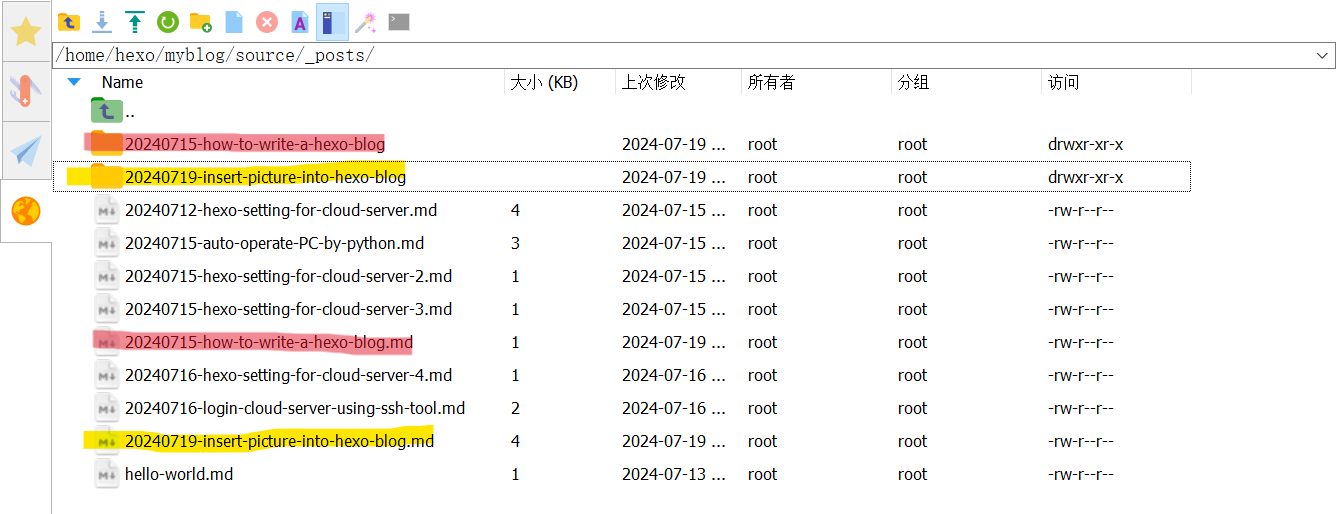
首先需要说明的是,图片必须存放于指定目录中时,本图片插入方案才有效果。该目录应当于博客md文档名称完全一致,且与博客md文档处于同一目录下(通常是hexo根目录/source/_posts/)。
如下图所示,黄色高亮的md文档所使用的图片文件存放于同位置且同名的文件夹目录中,而红色高亮的同名md文档与文件夹目录则为另一对可以匹配的示例:

在修改_config.yml文件,将post_asset_folder设置为true后,每次使用hexo容器命令行指令新建博客(hexo n "blog name")时都会同时在目录下自动新建一个同名文件夹,该文件夹即可用于存放需要在该博客中插入的图片文件。当然,自己手动在博客目录下创建md文档,同时再手动创建一个与md文档同名的文件夹也是完全没有问题的。
在确定图片存放目录后,将图片文件从本地PC端上传至服务器中的该文件夹目录即可,上述操作可以通过MobaXterm等SSH客户端工具实现,在这里不多赘述。
使用markdown语句调用图片
在博客md文档中插入图片的指令与常规md图片插入指令相同:
1 |  |
其中label name为图片标签名,可替换为任意能说明图片内容的文字描述,image-1.png为图片存放目录下需要插入的图片名,可根据实际需求替换。随后保存md文件并刷新博客网页,我们就可以看到图片在博客网页中被显示。
使用上述md指令插入图片时,只需输入图片名称,不要加入任何路径前缀
因为hexo-renderer-marked插件的使用,我们无需像常规md图片插入指令一样,必须将图片存放路径随图片文件名一起添加到指令中。但需要注意的是,在博客md文档编辑的过程中,无法直接在md文档中查看图片源文件。
本方案优缺点
本方案优点明显:环境配置简单、配置完一次后即可进行灵活方便的图片插入;同时,这一方案非常“轻量化”,与后面要介绍的另一种图片插入方案相比,每次插入新图片不用伴随整个hexo博客的全局文件缓存清理与再生成,因此笔者推荐作为主要的图片插入解决方案。
然而,通过这种方法插入图片时,在markdown编辑器中无法看到图片源文件,实现所见即所得的效果。下图所展示了图片在使用typora进行文件编辑时显示的效果,只能显示原始的md图片插入语句:

究其原因,可能是由于图片实际存放于云服务器的目录下,因此本地PC端的md编辑器无法通过其路径加载出正确的图片文件。如果博客网站使用本地端PC或GIthub作为部署载体,可能这一问题可以得到更有效的解决。
常见问题解决方案:cnpm安装异常
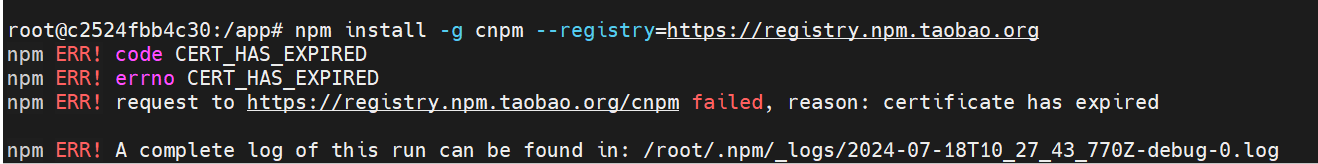
npm 在尝试访问 registry.npm.taobao.org 时,可能会遇到了证书已过期的问题:

以下是几种解决方法:
方法一:更新 Node.js 和 npm。
确保使用的是最新版本的 Node.js 和 npm,因为旧版本可能有证书验证的问题。具体执行细节可使用网络查询。
方法二:忽略 SSL 证书错误(不推荐用于生产环境)
可以临时忽略 SSL 证书错误来安装包:
1 | npm config set strict-ssl false |
方法三:手动更新根证书。
更新容器中的 CA 证书ca-certificates,具体执行细节可使用网络查询。